Have you ever wondered about the hidden secret behind web applications that appear visually stunning and appealing yet function so well? What’s behind the scenes that keeps it running and performing effortlessly over different web browsers? The quick and simple answer: Backend Development.
In this comprehensive guide, we’ll dive into the in-depth details of the backend web app development; exploring the role of backend developers, the key components of back-end development, and the programming languages and frameworks used in backend development.
Before we delve into the technical intricacies of back-end development, it’s important to understand and know what custom web app development is. So, without further ado, let’s get straight to the point!
Key Takeaways
- Custom web app development involves creating tailored web applications to meet specific business needs and user requirements, providing unique features and functionalities.
- Backend development refers to the creation of the server-side logic, databases, and APIs that power the functionality of a web application. It ensures seamless data processing, storage, and communication between the front end and server.
- Key components of backend architecture include servers, databases, APIs, and middleware for communication and data management.
- Selecting from popular backend frameworks and languages, including Node.js, Python, Django Flask, PHP, and Laravel streamline development, provide robust security features, and support scalable, efficient handling of server-side tasks in web applications.
- Web hosting is the service that makes websites accessible on the internet by storing their files on servers. It allows users to access and view websites anytime, anywhere.
- What is a Custom Web Application
- What is Backend Development
- What is a Web Application Architecture
- Web Application Backend Architecture Key Components
- Popular Back-End Web Development Programming Languages
- Popular Back-End Frameworks for Custom Web App Development
- Popular Web Hosting Solutions for Custom Web Applications
- How to Build a Custom Web App Development: Key Steps
- Apache: Apache HTTP Server is one of the most widely used web servers, in charge of receiving HTTP requests from users and responding with web pages containing the requested content. Put another way, it lets users view the content over the web app. Apache can serve both static and dynamic content efficiently. It's known for its flexibility, scalability, and strong community support. It's commonly used in LAMP (Linux, Apache, MySQL, PHP) stacks and can run on multiple operating systems, making it a versatile choice for web developers.
- Nginx: Nginx functions as a web server, reverse proxy, load balancer, and HTTP cache. Nginx is designed to deliver static content quickly, has a sophisticated module structure, and can route dynamic requests to other software as required. Its asynchronous, event-driven architecture allows it to handle high traffic with better performance and reliability than traditional web servers.
- IIS: Internet Information Services (IIS) is a flexible, secure, and manageable web server created by Microsoft. It is designed to host websites, services, and applications on a Windows server. IIS supports various protocols including HTTP, HTTPS, FTP, and SMTP. It integrates seamlessly with the .NET framework, which makes it an ideal choice for applications built on the Microsoft technology stack. IIS offers robust security features, easy configuration, and comprehensive management tools through the IIS Manager.
- MTV architecture
- Built-in security features
- Scalability and customization
- Extensive documentation
- Lightweight and modular
- Built-in development server
- Flexible templating with Jinja2
- Restful request dispatching
- WSGI compliance
- Fast server-side development
- Middleware support
- Flexible routing
- Templating engines
- Compatible with numerous middleware and plugins
- Eloquent ORM
- Blade Templating Engine
- Task Scheduling
- Supports MVC architecture
- Password hashing with Salts
- Extensive libraries (gems)
- Active record ORM
- Scaffold generation
- Integrated testing Tools
- View Rendering
- MVC Architecture
- Dependency injection
- Robust authentication mechanisms
- Cross-platform
- Rich tooling support
Table of Content
What is a Custom Web Application
Unlike off-the-shelf or ready-made web applications that serve various industries and target audiences, custom web applications are tailor-made to meet the unique needs and challenges of a specific organization or individual. Designing a custom web app involves identifying features, functionality, and design aspects that can be customized to address your target audience's pain points and meet your exact business or brand needs.
Unlike static web apps, dynamic web applications offer interaction and update content in real-time based on user inputs, indicating the importance of building highly interactive web apps. Some examples of custom web applications include progressive web apps, portal web apps, custom e-commerce web apps, and content management systems (CMS).
Now, that we’ve understood what custom web app development is, let’s move towards discovering the backbone of custom web applications, i.e., back-end development.
What is Backend Development
You typically don’t worry about how the website functions, how you move from one page to another, or where your data or personal information you entered when you sign up on the website goes, right? That’s where the back-end development comes into the picture. As simple as it could be to explain, the back-end is the backbone of a custom web application where back-end developers deal with the server-side functionality of a web app not visible to users like the front-end (user interface).
In technical jargon, backend development refers to the server side of programming, focusing on the server, database, application logic, and API integrations to ensure the web app can handle data properly, and offers top-level security and performance. Additionally, backend development encompasses server configuration, scalability, and deployment processes. Overall, backend development is the core aspect of a web app that provides the necessary support for the frontend interface to function securely and reliably.
The Role of Back-end Developers
Backend developers are the coding wizards that implement the logic, structure, and functionality of a web application backend to ensure it performs efficiently and correctly. They work on the creation of a back-end web architecture that allows a database and an application to communicate with one another. So, anything associated with the development and maintenance of the server-side logic and databases, API creation, and handling server configuration falls under the sole responsibility of backend developers. Moreover, they also ensure that the data or services requested by the front-end team are delivered successfully.
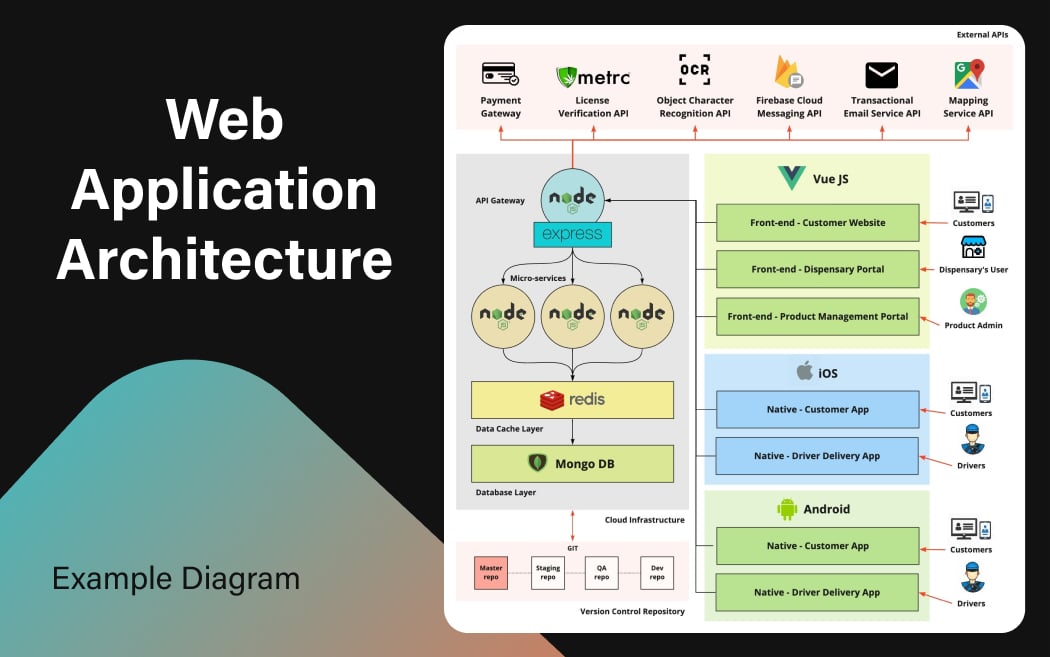
What is a Web Application Architecture

Confused about what web application architecture is and what its purpose is? Let’s have a quick look at this.
Backend web architecture is the process of designing the structure of the server-side components, including databases, servers, and APIs that aren’t visible to users. For example, a website developer builds a web application that enables users to calculate the value of compound interest by entering values in financial formulas. Here, the backend functionality of the application comes into play when the user inputs values into the website fields, and the backend components work together to calculate and display the answer.
The output of the calculated number appears on the screen that is visible to the user but they don’t know how the back-end architecture works, how servers and networks communicate, or how the database stores or retrieves the computational value.
The main purpose of backend web architecture is to create programs that provide useful experiences for users while keeping them away from the website's internal logic.
Web Application Backend Architecture Key Components
The four significant key components of web app backend architecture are mentioned below.
Server-side (Web Server)
The server-side, or backend, handles the core functionality, logic, and database interactions of a web application. It operates on web servers, which manage requests from clients, process them, and send the appropriate responses. Server-side programming languages include Java, Python, Ruby, PHP, and Node.js. This part of the application manages authentication, data processing, business logic, and communication with databases. It ensures security, performance, and scalability by efficiently handling client requests and server resources.
There are different web servers available for custom web applications:
Database
Databases play an integral role in data management, whether it be a mobile app, a web app, or any other kind of application. Databases ensure that data is accessible and consistent, enabling dynamic content generation and user interaction. They maintain data integrity and support the app's backend functionality. Without a database, a web app would struggle to handle complex data operations. Ultimately, the database empowers web apps to deliver dynamic and personalized experiences to users, enhancing interactivity and functionality.
Middleware
Middleware is software that serves as a means for data sharing and communication across various applications or systems. It ensures that data flows smoothly and securely between different parts of the web application. By managing these essential tasks, middleware simplifies the development process and improves the web app’s performance and security. It allows developers to focus on building features rather than managing data flow and security protocols.
APIs
APIs the short form of (Application Programming Interfaces) are sets of rules and protocols that allow different software systems to communicate and exchange information with each other using requests and responses. It enables web app developers to access the functionality of other software components, services, or platforms, enhancing modularity and reusability. They are crucial in integrating third-party services to extend the functionality of web apps. Moreover, APIs ensure interoperability, scalability, and flexibility in modern web application development.
Popular Back-End Web Development Programming Languages

Below is the list of the popular and in-demand back-end programming languages that enable developers to build highly interactive, responsive custom web applications.
Python
Python is a versatile programming language that can be used on a server for back-end web application development. Its simplicity and readability make it a favorite among web app developers. Python's extensive libraries and frameworks facilitate the rapid development and deployment of powerful web applications. Python’s strong community support and comprehensive documentation make it easy to find solutions and best practices. Plus, it's platform-independent and allows you to run Python applications on various operating systems without modification. Overall, Python is ideal for both beginners and seasoned backend developers looking to build robust and scalable custom web applications.
JavaScript (Node.js)
JavaScript is used widely in frontend development, but in recent years it has been used for backend development too. Node. js (a JavaScript runtime environment) makes that possible by providing backend functionality. Node.js allows developers to leverage JavaScript to build fast and scalable server-side applications. Its non-blocking, event-driven architecture makes it an excellent choice for real-time applications like chat apps or online gaming. With a vast ecosystem of modules available through npm, Node.js simplifies the development process by providing pre-built functionalities. It’s particularly powerful for full-stack development, enabling developers to use a single language across both the front end and back end.
PHP
One of the widely adopted programming languages for web app development is PHP- a scripting language. It's embedded within HTML, ideal for creating dynamic and interactive web pages. WordPress, Joomla, and Drupal are examples of content management systems (CMS) that are powered by PHP. So, if you’re about to create an e-commerce website or other CMS web apps, PHP is your go-to choice. PHP’s integration with various databases and its extensive array of built-in functions simplify tasks like form handling, session management, and cookie handling. Its continuous updates and large community support ensure it remains a reliable choice for backend web app development.
Java
Next on our list of well-known programming languages for back-end web application development is Java– an object-oriented programming language. Since its launch, Java is been widely used in web application development, especially on the server side. Its platform independence, enabled by the Java Virtual Machine (JVM), allows code to run on any device that supports Java. Java is known for its performance, scalability, and security, making it ideal for large-scale applications both desktop and web-based. Java’s extensive standard library and comprehensive documentation make web application backend development a breeze.
Ruby
If you wish to build a website using a simple, productive programming language with helpful features, there’s no better choice than Ruby- a dynamic, object-oriented language. It powers the Ruby on Rails framework, which is highly regarded for its convention over configuration approach. This means developers can build applications faster with fewer lines of code. Ruby emphasizes human-readable syntax, making it accessible and enjoyable to write. It’s popular for web startups due to its quick development life cycle. It’s a good pick for those looking to balance development speed with code maintainability.
C
Today’s competitive web app development market demands an innovative and modern programming language that allows the development of incredibly fast and efficient web applications. Here, we cannot emphasize enough the importance of opting for C#- one of the most in-demand programming languages. Developed by Microsoft, C# is widely used for backend development within the .NET ecosystem. C# integrates seamlessly with the .NET framework, providing a powerful environment for building custom web applications, particularly in Windows environments.
Popular Back-End Frameworks for Custom Web App Development

Below are the top back-end frameworks that help you build reliable, modern, and scalable web applications customized to meet your specific business needs and requirements.
Django
If you want to choose a Python-based framework, then Django is a popular choice. This web framework **comes with a lot of built-in features, including ORM (Object-Relational Mapping), authentication, and an admin panel, which makes it easy to develop complex, database-driven web apps. It's designed to be secure, scalable, and maintainable, making it a popular choice for web developers building robust web applications.
Features
Flask
Flask is a lightweight WSGI (web server gateway interface) web framework for Python. It's designed to be simple and flexible, allowing developers to create web applications with minimal boilerplate code. Flask provides the essential tools needed for web development but does not include everything by default, giving developers the freedom to choose and integrate additional libraries as needed. Flask’s simplicity and extensibility make it a popular choice for both beginners and experienced developers looking for a straightforward, yet powerful framework to build web applications.
Features
Express.js
Express.js is a lightweight and flexible Node.js web application framework that comes with a powerful feature set for creating web and mobile applications. It's designed to be simple and unopinionated, allowing developers to build applications from the ground up using only the components they need. Express handles routing, middleware, and HTTP requests and responses, making it easier to develop server-side applications. Web developers looking to build RESTful APIs and single-page applications can opt for Express.js due to its flexibility, simplicity, and the below-mentioned features.
Features
Laravel
Laravel is a PHP framework designed to make web development easier and more enjoyable. It follows the MVC (Model-View-Controller) architectural pattern, which helps in organizing code and separating logic. Laravel provides an elegant syntax, a robust set of tools, and extensive documentation, making it ideal for developers of all skill levels. Its strong community support and comprehensive ecosystem make Laravel a popular choice for building modern, scalable web applications.
Features
Ruby on Rails
Ruby on Rails, often simply called Rails, is a web application framework written in Ruby. It follows the convention over the configuration principle, meaning it reduces the number of decisions developers need to make, enabling rapid development. It promotes the use of RESTful architecture, making it easy to create scalable and maintainable web applications. Rails emphasizes writing clean, readable code and includes tools for testing and deployment. Rails is a go-to choice for backend developers looking to build dynamic and customized web applications.
Features
ASP.NET
ASP.NET is a powerful framework developed by Microsoft for building dynamic web applications and services using C#. It provides a comprehensive set of tools and libraries for developing secure, scalable, and high-performance applications. ASP.NET supports various development models, including model-view-controller (MVP), web API for creating RESTful services, and web pages for a simpler, page-based approach. Visual Studio, the integrated development environment for ASP.NET, enhances productivity with debugging, testing, and deployment tools.
Features
Popular Web Hosting Solutions for Custom Web Applications

Web hosting plays a crucial role in custom web application development as it provides the infrastructure needed to store, manage, and serve web applications to users over the internet. It ensures the web application is accessible, secure, and scalable. We’ve compiled a list of the three most common web hosting solutions for building custom web applications:
AWS (Amazon Web Services)
AWS is a comprehensive cloud computing platform provided by Amazon, tailored for web app development and hosting. It provides a reliable and scalable web hosting solution by offering services like Amazon EC2 for running virtual servers, Amazon S3 for storing objects, and Amazon RDS for managing databases. It ensures high availability and security of applications. AWS also offers tools for monitoring performance and automatically scaling resources based on demand. You can easily host and manage your web applications using the AWS service.
Google Cloud Web Hosting
Google Cloud web hosting is a robust suite of cloud services designed to host and manage web applications in the cloud with high performance and reliability. Firebase Hosting lets developers quickly deploy web apps to a global CDN (content delivery network) with a single command. offering fast and secure hosting. It also provides extensive support for various programming languages and frameworks, along with advanced analytics and AI tools to optimize web application performance. With a focus on scalability, security, and seamless integration with Google’s ecosystem, Google Cloud Web Hosting is ideal for a wide range of web hosting needs.
Azure
The all-in-one cloud platform powered by Microsoft, known as Azure, gives web developers the freedom to build, launch, and host their custom web applications on the platform of their choice. It provides automatic scaling, load balancing, and integrated DevOps capabilities, including continuous deployment from GitHub, Azure DevOps, or any Git repository. Web developers can also use Azure Functions for serverless computing, integrating seamlessly with other Azure services like databases and storage. The cherry on top, Azure Web Hosting offers rigorous security that allows developers to protect their data from threats, continuously monitor their web app, diagnose and tackle any issues, and improve its performance over time.
Linode
Web developers looking for a secure, flexible, user-friendly, and reliable web hosting solution should definitely consider Linode virtual private servers (VPs). With its robust network infrastructure and hardware, it enables web applications to perform efficiently and run smoothly. Moreover, Linode supports a variety of development stacks and tools to facilitate seamless deployment and management of custom web apps. Linode features like a dedicated CPU, versatile API, two-factor authentication, and backups. Additionally, the Linode Cloud Manager offers an easy-to-use interface for setting up backups, controlling network settings, and deploying instances, which makes it indispensable for developers managing and hosting their web applications.
How to Build a Custom Web App Development: Key Steps

Build your web application custom-fit to your needs by following the application development process outlined in the section below:
Determine Objectives and Requirements
The very first step is to outline your project’s goals and technical requirements. This is where you gather all the necessary information and define the scope of your web app. You’ll also create a project timeline and set milestones. Planning is crucial as it sets the foundation for your development process, ensuring everyone is on the same page and aligned with the project’s objectives.
Conduct Market Research
Conducting market research is the second stage where you’ll gather information about your target audience, competitors, and industry trends. This helps you understand user needs and identify gaps in the market. Use surveys, interviews, and analysis tools to collect data. Additionally, you’ll understand what features to include in your app, ensuring it meets user expectations and stands out from the competition.
Design Prototypes
During the design and prototyping phase, you’ll focus on the user interface and user experience. UI/UX designers create wireframes and prototypes to visualize your web app’s layout and functionality. This stage helps in experimenting with different designs and getting feedback from end-users before moving on to development.
Learn more: How to design visually stunning web apps that engage and inspire users
Choose the Right Technology Stack
Choosing the right technology stack is crucial for your web app’s performance and scalability. You’ll select the programming languages, frameworks, and tools that best suit your project’s requirements. Consider factors like development speed, cost, and the expertise of your team. A well-chosen tech stack ensures your app is robust, efficient, and easy to maintain.
Design Frontend Components
Since you’ve built the prototype of your web app, it’s time to transform it into a final design with the help of front-end technologies, like HTML, CSS, and JavaScript, along with frameworks like React.js. You’ll develop the visual elements and interactive features outlined in the wireframes that users see and interact with. A well-designed front end makes your app visually appealing, responsive, dynamic, and easy to use.
Develop Backend Functionality
Now move towards developing the backend functionality of your web app. At this stage, back-end developers focus on creating APIs, managing databases, and implementing business logic. This is where the core functionality of your app is developed and integrated with the front end to ensure the app is functional and performs efficiently. A strong backend ensures your app is secure, reliable, and capable of handling user interactions smoothly.
Conduct Rigorous Testing
The next step is to conduct thorough quality assurance testing to detect and fix any issues in the web app. You’ll conduct various quality assurance tests, such as unit tests, integration tests, and user acceptance testing, to identify and fix bugs. This stage helps verify that your app meets the required standards and performs well under different conditions while ensuring a smooth and reliable user experience.
Deployment and Maintenance
Finally, at this stage, you’ll launch your web app and make it available to users. This involves setting up hosting, configuring servers, and deploying the application code. After deployment, continuous monitoring and maintenance are essential to keep your app running smoothly. You’ll need to update the app regularly, fix any bugs, and ensure security patches are applied to protect against vulnerabilities.
Conclusion
Building a custom web application for business is crucial to stay ahead of the competition, build brand identity and customer base, and drive business growth. Customizing web application as per specific business needs while pinpointing your target audience is an effective way to boost success and ensure utmost user satisfaction. At this point, the main factor that keeps web applications fully operational and manageable is the backend development.
There are various aspects of back-end web app development, including its architecture, servers, databases, APIS, and more. Additionally, we’ve also discussed the backend development programming languages and frameworks along with the steps involved in the development process. There is a lot more to backend development, and as a back-end developer, you must keep learning and stay abreast of the innovation happening in the web app development industry.