Modern web applications are built with amazing features but still, they need application programming interfaces (APIs) to extend their functionality by enabling data sharing and communication from third-party tools and software. Traditional web app development focuses on writing the code first and then building APIs, which leads to integration challenges and requires retrofitting.
Fixing these issues later in the development process is often time-consuming and error-prone. Nevertheless, API-first development emerges as an ideal solution for overcoming the integration challenges in web application development. Apart from this, there are other challenges, such as scalability issues, collaboration challenges, unmet user needs, etc. that demand the “API-first development approach” to modern web app development.
To implement API-first development, you need to understand what it means, its benefits, and its role in web application development. Let’s begin exploring what API-first development is:
What is API-First Development
API-first development is an approach that emphasizes the planning and creation of APIs at the beginning of the development process. This illustrates that developing an API is not an afterthought but a fundamental component that lays the foundation for all future development activities.
When following the API-first development approach, web app developers can:
- Follow a modular architecture instead of a monolithic architecture that allows for independent development, deployment, and scaling of different application components. This approach enhances flexibility, maintainability, and scalability.
- Improve the efficiency of the development process by promoting the reusability of code and components.
- Ensure the security and integrity of the data exchanged between systems.
- Easily integrate the app with third-party services to quickly adapt to changing market demands.
Curious to learn how API-first development works? Explore it in the section below:
How API-First Development Works

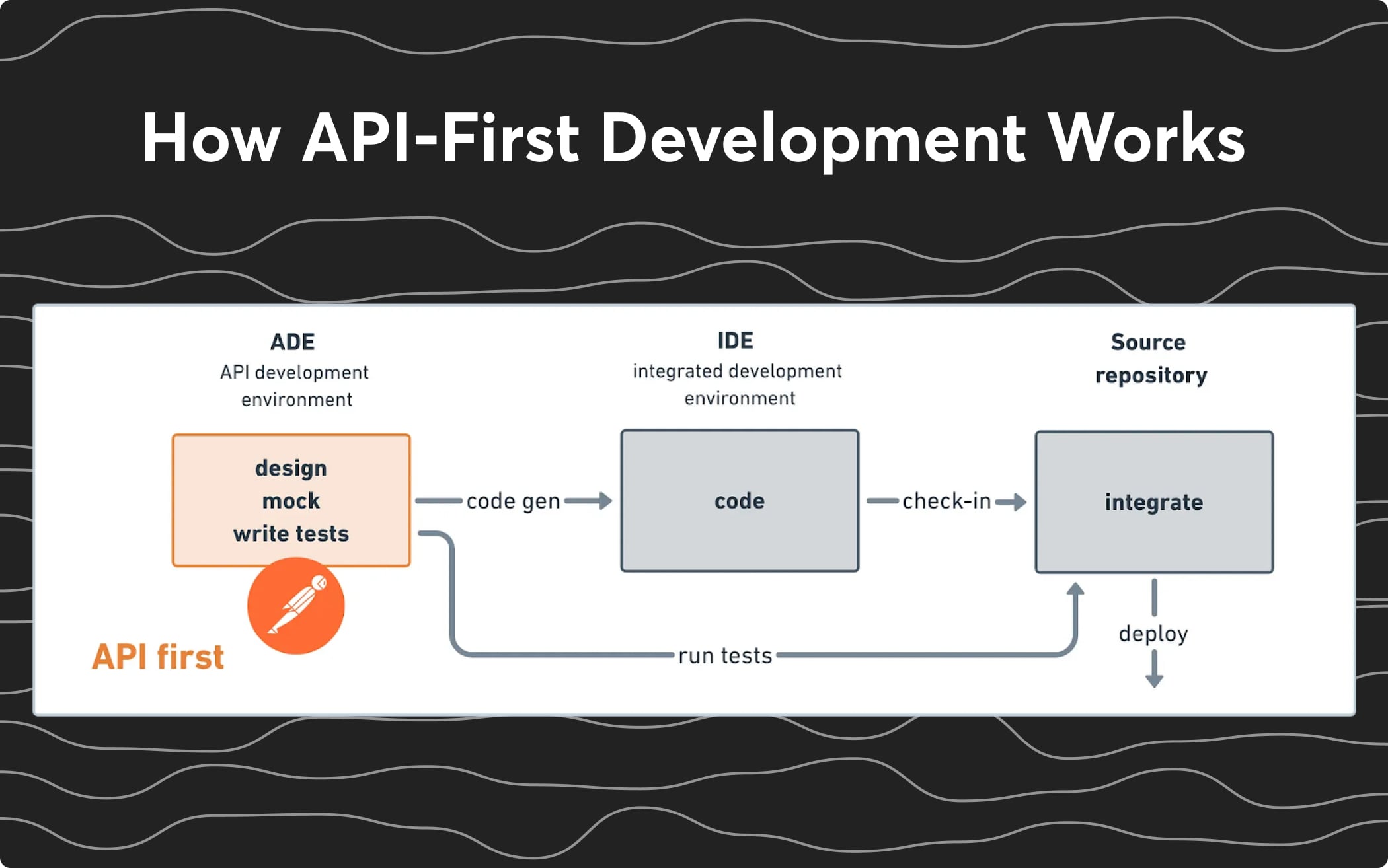
The image above illustrates the API-first development approach, breaking down the workflow into three main phases: API Development Environment (ADE), Integrated Development Environment (IDE), and Source Repository. Let’s discuss each of these phases.
1. API Development Environment (ADE)
- Design: Creating the API specifications, including endpoints, request/response formats, and authentication mechanisms.
- Mock: Developing mock and prototypes of the API to simulate how it will behave.
- Write Tests: Writing tests to validate the API’s functionality and ensure it meets the required specifications.
The results from the ADE phase (mock APIs and tests) are used to generate code for the next phase.
2. Integrated Development Environment (IDE)
- Code: Developers write the actual application code based on the predefined API specifications from the ADE phase.
- Run Tests: The tests created in the ADE phase are run against the code to ensure it integrates well with the API and functions correctly.
After coding and testing, the changes are checked into the source repository.
3. Source Repository
- Integrate: The code is integrated into the main codebase, ensuring version control and collaboration among team members.
- Deploy: The final step involves deploying the integrated code to the production environment.
Overall, it emphasizes that the API design and testing in the ADE phase occur independently of the actual coding in the IDE phase, allowing parallel development activities. This approach ensures that the API remains central to the development process, facilitating better communication among teams and promoting a modular architecture.
Benefits of API-First Development
There are many benefits of adopting the API-first development approach in the web application development process, which are discussed below:
1. Improved Collaboration
One of the major benefits of API-first development is the improved collaboration among the front-end and back-end developers. Here’s how this approach streamlines collaboration:
- Clear Contract: API-first development establishes a clear contract (API specification) that both frontend and backend development teams can adhere to from the start. This shared understanding ensures alignment in development efforts and reduces miscommunications.
- Independent Work: With APIs defined upfront, teams can work more independently. This approach minimizes dependencies and bottlenecks, resulting in a more efficient development process.
- Common Reference Point: API documentation serves as a common reference point for the entire team. It simplifies understanding and contribution for new team members, ensuring consistent implementation.
2. Enhanced Scalability
Following the API-first development approach, web app developers can design their web applications for scalability from the outset. With API-first development, web apps experience the following benefits:
- Modular Architecture: API-first development enhances scalability by promoting a modular architecture where different services communicate through well-defined APIs.
- Independent Scaling: For instance, a web application can scale its user interface, business logic, and data storage separately. This approach optimizes resource usage and ensures efficient performance.
- Interoperability: APIs designed with industry standards ensure that the web app can integrate with future technologies and platforms.
3. Better User Experiences
After all the web application you build for your target audience must deliver a positive user experience. And when you leverage the API-first approach, it enables you to build engaging web applications with users' needs and expectations. Here’s how you can improve your user experience by utilizing API-first development in web applications.
- User-Centric API Design: API-first development promotes thoughtful and user-centric API designs with the end user in mind.
- Performance Optimization: APIs can be optimized for performance. As a result, users experience faster, more reliable applications that are responsive to their needs.
- Cross-Platform Cohesion: Having a well-documented API helps maintain a consistent interface across different platforms and devices (web, mobile). This consistency ensures that users enjoy a seamless and intuitive interface.
4. Faster Development Cycles
Developing a full-fledged web application is a lengthy process, which can increase the time-to-market. However, in API-first development, API is developed first, which ultimately contributes to faster development and quicker time to market. Explore how it happens:
- Parallel Workstreams: Since the API is developed first, frontend and backend development teams can work in parallel. This simultaneous development allows each team to proceed independently, which speeds up the development process.
- Rapid Response to Market Demands: Beyond improving user experience, faster development also decreases the time-to-market. Businesses can swiftly respond to market demands and user feedback.
- Reusability: Web developers can leverage reuse APIs across various projects that save time and effort.
- Automation: To expedite the development process, app developers frequently use automation tools for API testing and documentation.
5. Easier Maintenance and Updates
With the API-first development approach, web app developers can seamlessly maintain their apps and receive the following benefits:
- Clear and Consistent Structure: API-First development simplifies maintenance and updates by providing a clear and consistent structure for how different parts of the application interact. This organized approach helps developers manage the system more effectively.
- Minimal Impact on Other Parts: Changes or updates to one part of the system can be made with minimal impact on others, thanks to the well-defined contracts established by the APIs.
- Comprehensive API Documentation: Comprehensive API documentation ensures that developers understand the impact of changes. This thorough understanding reduces the risk of introducing bugs and facilitates smoother version control and updates.
6. Increased Flexibility and Adaptability
Web apps use APIs and third-party tools to enhance the functionality of their web app and provide features that would be complex and time-consuming to develop. Take the example of a web app that forecasts weather. Here the developers can use an already-built weather API to retrieve and display current weather data without building the functionality from scratch. Here’s how API-first development enhances the flexibility and adaptability of web applications:
- Easy Integration with New Technologies: API-first development increases flexibility and adaptability by enabling applications to easily integrate with new technologies and third-party services.
- Adaptation to Changing Requirements: As business needs evolve, APIs can be extended or modified without overhauling the entire system. This adaptability ensures that the web application can meet changing requirements efficiently.
- Modularity and Agility: The modularity provided by APIs ensures that the application can quickly incorporate new features or respond to emerging trends.
Core Components of API-First Development for Web App Development
If you’re about to build APIs first, then you need to understand their core components to ensure the web application developed is robust, scalable, and secure. These components provide the necessary structure and functionality, allowing for seamless integration, efficient performance, and a consistent user experience.
| Core Components | Description |
|---|---|
| Endpoints | URLs or paths through which clients access the API resources. They should be intuitive and logically structured. |
| Methods | HTTP verbs (GET, POST, PUT, DELETE) used to perform operations on resources, ensuring clear and predictable behavior. |
| Request and Response Formats | Standard structures like JSON or XML for data exchange. It ensures consistency and interoperability. |
| Authentication and Authorization | Mechanisms like OAuth, API keys, or JWT to control and secure access to the API. |
| Rate Limiting | Controls the number of requests a client can make, preventing abuse and ensuring fair resource usage. |
| Error Handling | Defines how the API responds to errors, with clear status codes and messages to aid in diagnosing issues. |
| Data Model and Schemas | Defines the structure and relationships of data, ensuring consistency and accurate data handling. |
| Caching | Stores copies of frequently accessed data to improve performance and reduce server load. |
Using these key components, you can build a solid foundation for developing robust and easily integrable web applications. They provide a clear structure for data exchange, manage access control, handle errors efficiently, and ensure consistent performance and scalability. These components defined upfront in an API-first approach ensure ease of integration for developers across different parts of the web application.
Common Use-Cases of API in Web Applications
Since now, we’ve grasped the concept of API-first development, we’ll now move toward exploring where APIs are most commonly used in web app development and how developers can leverage the API-first development approach across these use cases.
1. User Authentication
APIs are frequently used for user authentication, enabling secure login processes through services like OAuth, OpenID Connect, or custom authentication systems. By leveraging these APIs, developers can implement robust security measures such as multi-factor authentication (MFA) and single sign-on (SSO) without building complex authentication mechanisms from scratch. This approach ensures consistent web security practices across applications and simplifies the integration with various identity providers.
2. Payment Processing
Nowadays, consumers prefer online payments through mobile and web apps. At this point, web app developers can leverage API-first development that allows web applications to handle transactions securely and efficiently. They can create payment APIs that can be seamlessly leveraged within the development of payment features. Moreover, they can use payment processing APIs, such as Stripe, PayPal, or Square to save the development process and reduce the risk of handling sensitive financial data.
3. Real-time Data Updates
One of the main areas of web applications where the API is excessively used is real-time data processing, such as weather updates, live chat applications, monitoring stock prices, and tracking transactions. Web developers can take advantage of API-first development by planning how to implement API at the initial stage of development. When the API is built first, web applications can perform real-time data processing more efficiently. Users can receive instant feedback and updates in real time without the need for constant page refreshes. On the other hand, web developers can use APIs, such as WebSockets that support real-time data updates. However, with these APIs web applications can deliver dynamic and interactive user experiences.
4. Data Storage and Management
Web applications store and manage large volumes of data daily. Here, app developers can use APIs for data storage and management, such as those provided by cloud services like AWS, Azure, or Google Cloud. It facilitates the efficient handling of large datasets. These APIs enable developers to perform CRUD (Create, Read, Update, Delete) operations, manage databases, and ensure data security and scalability. Leveraging these APIs allows applications to store and retrieve data efficiently, automate backup processes, and implement robust data management strategies.
5. Social Media Integration
Social media APIs, such as those from Facebook, Twitter, or Instagram, allow web applications to interact with social networks. By integrating these APIs, users can access features like social login, content sharing, and embedding social feeds within the application. This integration enhances user engagement by leveraging the power of social networks. Moreover, it allows users to share their experiences and interact with the application through familiar platforms, thereby increasing the application's visibility and reach.
6. Geolocation Services
Web applications, such as ride-sharing, delivery, or travel planning require Geolocation APIs to track location in real-time and access interactive apps. For this purpose, implementing APIs for seamless access and display of location data is a must. Once the geo-location API is developed, developers can then implement features like location tracking, route planning, and geofencing. It offers users accurate and real-time geographical information and enhances the overall user experience.
7. Analytics and Reporting
To analyze how users interact with the web app, web developers leverage APIs that collect, analyze, and visualize user data. Moreover, APIs are also useful in analyzing user data, including the engagement rate, user behavior analysis, and generating detailed reports. To make use of this, web developers can grasp their hands on API-first development. Following this approach, businesses can gain insight into their user preferences and build APIs that resonate with their needs. Moreover, after analyzing APIs, businesses can understand user interactions, optimize the application for better performance, and make informed decisions based on real-time analytics.
8. Cloud Services
Cloud service APIs, provided by platforms like AWS, Azure, or Google Cloud, enable web applications to leverage cloud computing resources for scalability, storage, and processing power. Web developers can also build APIs to help manage and deploy applications on the cloud. It can manage infrastructure and utilize advanced services like machine learning and data analytics when they use APIs. Using APIs, applications can scale efficiently to meet user demands, maintain high availability, and leverage the latest technological advancements without significant upfront investment in hardware.
How to Implement API-First Development in Web Applications
You can implement the AP-first approach for your web application project in the following manner:
Collaborating with Stakeholders and API Users
To implement API-first development, the first step is to get in touch with stakeholders and API users early in the process to gather their requirements and expectations. Maintaining clear communication is the key to success as it ensures that the developed API aligns with users’ needs and business goals. Additionally, with this collaboration, you can also incorporate feedback from API consumers in the development process.
Discovering Key Functionality and Endpoints Prior to Coding
Before you start coding, you need to discover the API functionality and endpoints that will support the key features of the project. Moreover, identify different use cases for the API by collaborating with stakeholders, and determine which API endpoints are necessary to meet those requirements. This upfront planning helps you to identify potential challenges and design an API that meets the project’s requirements. For a quick overview of what exactly you need to identify, get answers to these questions:
- What are the core functionalities that the API needs to support?
- What are the key endpoints that need to be defined?
- What are the authentication and authorization requirements for the API?
- How will the API integrate with existing systems or third-party services?
Defining the API Contract
When implementing API-first development in web applications, the first step is to define the API contract. Your contract must outline:
- Endpoints
- Methods
- Request and response formats
- Data models your API will use
You can use tools like, Swagger or OpenAPI to create a clear and detailed specification. Make sure you design and document the API in a way that adheres to consistent and reusable standards. It’s recommended that your REST APIs adhere to the OpenAPI standard since it is the most widely used. Once you’ve designed your API contract, you can ensure that stakeholders agree upon the contract. Also, your team has a clear understanding of requirements and can work in parallel, which speeds up the development process.
API Prototyping
Next, you should focus on prototyping your API. Use tools like Postman or Mockoon to build prototypes that simulate the API's behavior before fully implementing it. This allows your frontend and backend teams to develop and test their components independently and in parallel. Your frontend team can visualize and test user interfaces. Whereas, the backend team can create mock APIs and server logic to validate functionality and performance. As a result, prototyping is really helpful in identifying potential issues early and gathering feedback from stakeholders before full-scale development begins.
Business Logic Implementation
With the API contract defined and prototypes tested, you can proceed to implement the business logic. Develop the backend services that can efficiently handle data processing, storage, and retrieval. This step involves writing the necessary code to perform the required operations and integrating it with databases and other systems. With a focus on business logic implementation, you get an assurance that your API delivers the expected functionality and meets the application’s requirements.
Continuous Iteration and Testing
Continuous iteration and testing are crucial for successful APi-first development. Implement automated testing to catch bugs and address issues early. Tools like Jest, Mocha, or Postman can help you automate unit, integration, and performance tests. Regularly update and refine your API based on test results and feedback from stakeholders. This iterative process ensures your API remains reliable, efficient, and aligned with user needs. Continuous testing and iteration enhance the overall quality of your application.
API Documentation and Versioning
Finally, focus on comprehensive API documentation and versioning by:
- Maintaining clear, detailed documentation that includes endpoint descriptions, request and response formats, authentication methods, and usage examples.
- Implementing versioning to handle updates and changes without disrupting existing integrations.
Through careful documentation and versioning, you make it easier for developers to understand and use your API. It also ensures a smooth integration process and leads to long-term maintainability and scalability of your web application.
Wrapping Up
To wrap up, web application development companies are shifting their focus toward API-first development as this trend is likely to soar to new heights in the upcoming years. As we discussed throughout this blog API-first development prioritizes the creation of APIs first before writing the actual code of the web application, this approach unlocks various benefits, such as improved collaboration among teams, enhanced scalability, and faster development cycles. Stripe, Twilio, Shopify, and Algolia are the major examples of web applications that leveraged an API-first approach in their development process. As businesses continue to recognize the value of this approach, API-first development is set to become a cornerstone of modern web application development, driving innovation and efficiency in the industry.