In today’s digital learning environment, students prefer an educational app that delivers a consistent and integrated experience across multiple channels, including web, mobile, or any other device or platform they use. Now the question is, how do they achieve this, and what approach makes it possible?
The short answer: “omnichannel.” What does omnichannel exactly mean, how does it work in educational apps, and how does it impact the user experience? Does it boost student engagement and is omnichannel the future of educational app development?
To learn more, we’ve curated this guide to explore significant details about the role of omnichannel in educational apps. Additionally, we’ll discover the benefits of omnichannel UX in educational apps, its key components, and their successful case studies in educational apps for students. Let’s get started!
What is Omnichannel UX in Educational Apps

In educational app development, the omnichannel UX approach is the strategy that enables students, educators, and administrative staff to access educational content, tools, and services consistently across multiple channels and touchpoints both online and offline. Whether they are using a desktop, mobile device, laptop, tablet, or any other medium, the main goal is that users can seamlessly switch between channels or interfaces and still be able to pick from where they left off regardless of juggling to find course materials, assignments, or any other educational content or data.
Key elements include unified branding, synchronized data, and a cohesive design that adapts to various screen sizes and input methods. Through omnichannel, educational institutes can cater to diverse students’ needs and help them to effortlessly continue their learning journey regardless of the device they use to access educational content.
Key Components of Omnichannel UX in Educational Apps

Here are the five main key components of omnichannel UX in educational apps that are discussed below:
Consistency
Omnichannel enables you to maintain consistency by ensuring that branding, design elements, and user interfaces are uniform across all devices and platforms. This helps students to smoothly transition from one channel/device to another while receiving a consistent user experience throughout platforms. Moreover, consistent visual elements like colors, fonts, and icons create a cohesive experience that reduces cognitive load and enhances user engagement. For instance, students can start a lesson on one device and continue on another without interruption.
Learn more: How to design stunning web apps to maintain visual consistency and effective UI design strategies.
Seamless Integration
What’s better than when students can instantly access and share educational materials through an educational app that integrates seamlessly with various educational tools and platforms? Omnichannel makes this possible by allowing students to easily switch between apps, LMS, and other digital tools to access various educational content from diverse sources at the same time. Moreover, it facilitates better data sharing and collaboration among students, educators, and administrative staff.
Accessibility
Omnichannel UX designs prioritize accessibility to ensure that educational apps are usable by all students, including those with disabilities. Features such as, screen reader compatibility, adjustable text sizes, and voice commands make educational content accessible to a wider audience. Accessibility promotes inclusive education and allows all students to benefit equally from learning materials.
Smooth Navigation Between Channels
Seamless navigation allows students to easily switch between different channels or devices without losing their place or progress. This continuity ensures that learning experiences are uninterrupted and intuitive. Students can effortlessly move from one platform to another with consistent navigation structures and pathways.
Personalization
Omnichannel UX is not just restricted to delivering a consistent user experience, instead, it should also be able to offer personalized content. It means leveraging students’ data to analyze their needs, preferences, and learning styles to deliver highly tailored educational material. Adaptive learning paths, personalized recommendations, and custom content delivery ensure each student receives the most relevant educational content.
Engagement
Omnichannel educational apps are ideal for digitizing the education system but what makes them a success is the interactive multimedia elements that boost student engagement. Features like videos, quizzes, gamification, and discussion forums integrated across different channels enhance the learning experience. Overall omnichannel UX makes educational apps more dynamic and enjoyable, further motivating students to participate actively.
Benefits of Omnichannel UX in Educational Apps

Omnichannel educational app development is making a significant transformation in the education industry. It has improved the way students and instructors interact with each other, access course material, schedule and attend classes online, conduct tests & assignments, and much more.
It’s unlocking novel opportunities for modern learners and educators who prefer digital learning tools, apps, and software for educational purposes. Let’s dig into exploring the benefits of omnichannel UX in educational apps.
Enhanced Learning Outcomes
Omnichannel educational app is the key to delivering an exceptional learning experience to both students and teachers. It can improve the learning experience in the following ways:
- Consistent Access: Offers instant access to educational content anytime, anywhere, across various devices.
- Collaborative tools: Students can participate in group discussions through integrated communication tools.
- Seamless Experience: Students and instructors can easily switch between devices and start from where they left off.
- Real-Time Feedback: Instructors can provide immediate feedback on assignments to help students improve quickly.
- Data Analytics: Educators can track progress and adapt teaching strategies based on analytics and performance data.
Increased Engagement and Motivation
For those looking to improve their educational apps user engagement must implement the omnichannel UX strategy. But how exactly does omnichannel help improve the student's engagement level and boost the app retention rate? Here how:
- Responsive app design: Adapts to different screen sizes and devices for an optimal user experience.
- Interactive and multimedia elements: Engages students with dynamic content like videos and quizzes.
- Gamified learning apps that sync with classroom activities: Enhances engagement by integrating game-based learning with classroom tasks.
- Quick loading times on all platforms: The faster loading time ensures learners can access and engage with materials promptly without lags or delays.
- Determines Device Information Priorities: Omnichannel optimizes the presentation of content based on the device being used. For example, mobile devices may prioritize concise, essential information, while desktops can display more detailed content.
Efficient Data Synchronization
Data synchronization across devices ensures users' progress, preferences, and settings are consistently updated in real time. Here’s how educational apps based on an omnichannel strategy ensure efficient data synchronization:
- Real-time Updates: Ensures immediate reflection of changes across all devices.
- Seamless Continuity: Allows students to resume their activities from any device without interruption.
- Enhanced Usability: Provides a cohesive learning experience by maintaining consistency.
- Data Integrity: Prevents data loss or duplication for reliable information access.
- Convenience: Simplifies switching between devices to enhance overall user experience.
Improves Decision Making Through Multiple Touchpoints
Omnichannel UX provides comprehensive insights by collecting data from multiple touchpoints. It can help in the following ways:
- Comprehensive Analytics: Instructors can collect data from various channels to provide a holistic view of student's interactions.
- Informed Decision-Making: Educators and app developers can analyze user behavior, engagement patterns, and learning outcomes to make informed decisions and improvements.
- Tailored Content: Helps in customizing educational content to better meet the specific needs of students.
- Enhanced Learning Effectiveness: Improves strategies to boost overall learning outcomes and effectiveness.
Streamlined Administrative Processes
Managing and sorting out administrative and student data and processes across multiple touchpoints was a hectic task. However, with the help of omnichannel educators and staff can streamline administrative processes through integrated systems. Here’s how it can be achieved.
- Task Simplification: Omnichannel educational apps reduce complexity by integrating various administrative functions into a unified system.
- Centralized Information: It provides a single access point for all student data, making information management more efficient.
- Device Accessibility: Ensures that administrative tools and data are accessible from any device.
- Improved Efficiency: Saves time and effort for educators and administrative staff and allows them to focus on more critical tasks.
- Enhanced Coordination: Staff can maintain effective communication and coordination with each other, which enhances overall productivity.
Personalization of Learning Experiences
Personalization plays a key role in the modern education system as it allows students to receive tailored educational materials as per their needs and preferences. Here, omnichannel enhances this by ensuring seamless access to personalized content across multiple devices, maintaining consistency in the learning experience.
- Tailored Content: AI data analytics customize educational materials and omnichannel makes the content accessible across devices and platforms.
- Adaptive Learning: Employs AI-driven platforms to create personalized learning paths for each student.
- Improved Engagement: Consistent and engaging experiences across devices contribute to higher retention and course completion rates.
- Better Outcomes: learning effectiveness by addressing specific strengths and weaknesses.
- Continuous Improvement: Utilizes ongoing data collection to refine and adapt content for optimal learning results.
Improves Retention Rates
Consistent and engaging experiences across devices due to implementing an omnichannel strategy contribute to higher retention and course completion rates.
- Higher Retention Rates: Consistent UX across devices keeps students engaged and less likely to drop out.
- Course Completion: Engaging, intuitive learning environments motivate students to complete courses.
- Reduced Dropout Rates: Seamless transitions and enjoyable experiences lower the chances of students abandoning the app.
- Overall Satisfaction: Students enjoy a cohesive and motivating learning journey that enhances their overall satisfaction.
Challenges of Implementing Omnichannel in Educational Apps

There are many benefits of implementing omnichannel educational apps but along with these, there are certain challenges associated with the implementation of the Omnichannel strategy. Let’s take a quick look at that:
Integration of Different Platforms and Tools
- What's the Challenge? Incompatibility between diverse educational platforms and tools.
- How to Overcome Compatibility issue: Utilize APIs and middleware to facilitate seamless integration and interoperability, which allows different systems to communicate and work together effectively. This approach helps in creating a unified, efficient learning environment.
Cost Considerations
- What's the Challenge? Educational institutions often face app development budget constraints.
- How to overcome Budget problems: To address budget constraints in app development, educational institutions can prioritize essential features and leverage open-source tools. Additionally, partnering with an experienced educational app development company that offers flexible payment plans or phased development can help manage costs effectively.
Training and Support
- What’s the Challenge: Lack of training to effectively use new technology.
- How to Deliver Effective Training: Companies can overcome this challenge by providing continuous professional development programs and designing user-friendly interfaces to enhance ease of use. Ongoing training ensures that users are confident and well-trained in the adoption of educational technologies.
Data Privacy and Security
- What’s the Challenge? Loss of student and administrative sensitive data and privacy concerns.
- How to overcome data security and privacy concerns: Implement robust cybersecurity measures and ensure compliance with regulations like GDPR and FERPA. Regular audits, encryption, and secure access controls are essential to safeguarding the sensitive data of both students and administrators.
Strategies for Successful Implementation of Omnichannel Educational Apps
To effectively implement Omnichannel educational app development, certain strategies need to be followed. Let’s dig into the details!
Assessing Current Systems and Needs
The first step towards omnichannel educational app development is to evaluate your existing educational systems and identify the specific needs of your institution. Then, you need to conduct thorough assessments to understand the gaps and areas for improvement. Keep in mind the technological infrastructure, current software, and user requirements. Also, ensure that you select solutions that seamlessly integrate with your existing system and address the actual needs of students, educators, and administrative staff. With the help of this, you can develop a more effective and user-centric omnichannel educational app.
Choosing the Right Tools and Platforms
Moving forward, the next step is to select tools and platforms that align with your institution’s goals and user requirements. For this purpose, consider factors like device compatibility, scalability, ease of integration, and user-friendliness. Likewise, search and compare different options to find the best fit. Opt for platforms that support seamless data synchronization and provide robust features. Ensure that the chosen tools can adapt to future technological advancements and educational needs.
Fostering Collaboration Among Stakeholders
When you sit down to build an omnichannel UX strategy for educational apps, it’s essential to collaborate with stakeholders, including educators, IT staff, students, and administrators. Encourage open communication and feedback to ensure everyone’s needs and concerns are addressed. Create cross-functional teams to oversee the implementation process. This collaborative approach ensures that the omnichannel educational app meets the diverse needs of all users.
Providing Training and Ongoing Support
As discussed earlier, you must offer comprehensive training programs for educators, students, and administrative staff to ensure they are proficient in using the new omnichannel tools. Provide continuous support through helpdesks, tutorials, and regular workshops. Address any issues promptly and update training materials as needed. This ongoing support is crucial for maximizing the effectiveness of the omnichannel educational app.
Monitoring and Evaluating the Impact
Most importantly, you need to regularly monitor and evaluate the impact of the omnichannel educational app and identify how it improves the student's learning outcomes and satisfaction. Use analytics and feedback to assess performance and identify areas for improvement. Conduct surveys, focus groups, and data analysis to gather insights. Continuously refine and update the app based on these evaluations to ensure it meets the evolving needs of students and staff.
Successful Case Study: Roommate Matching Platform

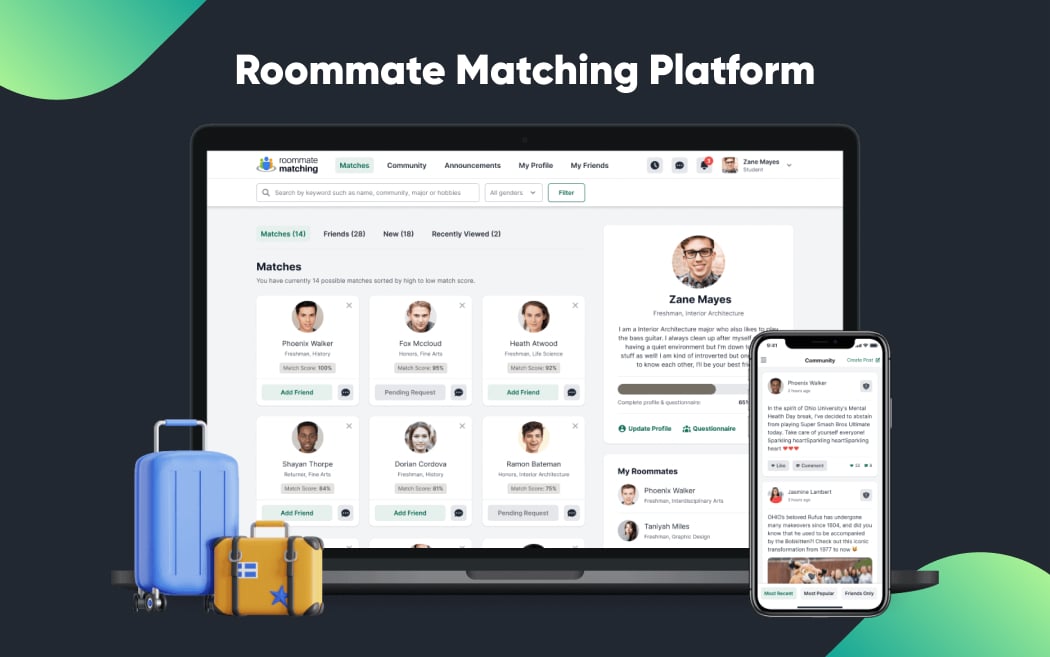
Cygnis Media, the industry-leading software development company built a roommate matching application for college students by utilizing the omnichannel strategy. Students can connect with roommates and select their desired match based on compatibility and social networking. However, the app runs seamlessly across devices, including web, mobile, tabs, etc. Our design team ensures that the application delivers a frictionless, consistent experience regardless of the device the user logs into.
The app adjusts the screen size and content according to the user’s device whereas the consistency in user interface design and branding ensures a cohesive and familiar experience. This attention to detail helps users easily navigate the app, regardless of whether they are on a smartphone, tablet, or computer, enhancing overall usability.
In addition, we incorporated user-friendly navigation patterns to facilitate users' exploration and speedy access to the features and information they want. Furthermore, the cognitive burden is reduced by the app's consistent positioning of navigation elements across its various pages. By following an omnichannel UX strategy, we ensure that users have a seamless and intuitive experience regardless of the device they use, allowing them to easily access and interact with the app's features.
Key Features
- User-friendly interface
- Real-time matching
- Accessible on multiple devices
- Seamless integration with various tools
- Dashboard and reporting
- Customizable process
Benefits:
- Improved student satisfaction
- Streamlined roommate selection process
- Enhanced user engagement
- Positive impact on student experience and administrative efficiency
- Improved accessibility and usability
- Quick and effective communication and social interaction
Future Trends in Omnichannel Educational Apps
Omnichannel in educational apps is expected to increase in the upcoming years, driven by advancements in technology and evolving trends for personalized, flexible learning experiences. Here are the future trends in omnichannel educational apps.
AI and Machine Learning Integration
Future trends in omnichannel educational app development will increasingly incorporate AI and machine learning. These technologies will enable more personalized learning experiences by analyzing student behavior, preferences, and performance data to deliver tailored content and recommendations. AI-powered chatbots and virtual assistants will provide instant support and feedback that enhances student engagement and reduces the cognitive load on educators.
Augmented Reality (AR) and Virtual Reality (VR)
AR and VR technologies hold immense potential in the upcoming omnichannel educational app development. These immersive technologies will provide interactive and engaging learning experiences in a virtual environment. For example, AR can bring textbook illustrations to life, while VR can simulate real-world scenarios for experiential learning. By integrating AR and VR across various devices, educational apps can offer consistent, high-quality experiences.
Internet of Things (IoT)
IoT in omnichannel educational apps will revolutionize learning by connecting various devices and sensors to enhance interaction and data collection. Future trends include smart classrooms where IoT devices track student engagement, manage resources, and provide real-time feedback. Wearable technology and connected tools will offer personalized learning experiences and immediate performance insights. This integration will create a highly responsive educational environment and streamline administrative tasks by providing seamless connectivity and enhanced data analytics.
Gamification
The future of omnichannel educational apps will see a significant rise in gamification. Gamification elements, such as badges, leaderboards, and rewards, will increase student motivation and engagement. Currently, Starbucks leverages an omnichannel strategy within its mobile app by enabling customers to earn points for every purchase. This promotes omnichannel engagement by encouraging users to utilize the app for ordering.
Final Words
In conclusion, omnichannel UX is the icing on the cake when implemented within educational apps. It can take user satisfaction to the next level by delivering a consistent experience across platforms. Whether a student accesses the educational content through the web or mobile the visual and functional consistency maintained in the user interface design makes learning ever more hassle-free and enjoyable. On the other hand, admins and staff also benefit from the omnichannel platform as they can access real-time data, manage resources efficiently, and streamline communication across various channels. This centralized access improves administrative workflows, enhances decision-making, and ensures consistent updates and information dissemination. As educational institutions adopt the omnichannel strategy, they can better meet the diverse needs of students and educators, fostering an inclusive, engaging, and effective learning environment that is adaptable to various devices and platforms.