Web application development has come a long way, and in the last couple of years especially has made improvements by leaps & bounds. Today, we are able to build web applications that can (arguably) rival native iOS & Android apps. This is due to a few reasons, such as the constant improvements made to modern web browsers such as Chrome, Safari, Firefox and even Microsoft Edge. (side note: it cannot be overstated enough how much of a relief it is to be free from the days of stressing over making your web app compatible for IE 6, 7 or 8). Not only are these browsers excellent on laptops & desktops, their mobile counter-parts are equally impressive. This allows web app developers a plethora of options when it comes to conceiving of ways to tackle the objective in front of them.
Coupled with the rise of the modern web browser is the evolution of reactive web frameworks such as Angular, React and the latest challenger to the throne, Vue.js. These frameworks have given web developers the ability to build more challenging and complex applications with greater ease due to their ability to handle intricate state management behind the scenes, allowing the developers to focus on core application logic and not sweat the small stuff.
 Taking Vue.js as an example, one Google search of "progressive web app with vue.js" will give you tons of results of tutorials, templates and boilerplate to get started within minutes, letting Vue take care of all the details under the hood. This low barrier to entry is encouraging young developers to pursue web application development again without being overwhelmed by the daunting task of state management or having to implementing real-time reactivity from scratch.
Taking Vue.js as an example, one Google search of "progressive web app with vue.js" will give you tons of results of tutorials, templates and boilerplate to get started within minutes, letting Vue take care of all the details under the hood. This low barrier to entry is encouraging young developers to pursue web application development again without being overwhelmed by the daunting task of state management or having to implementing real-time reactivity from scratch.
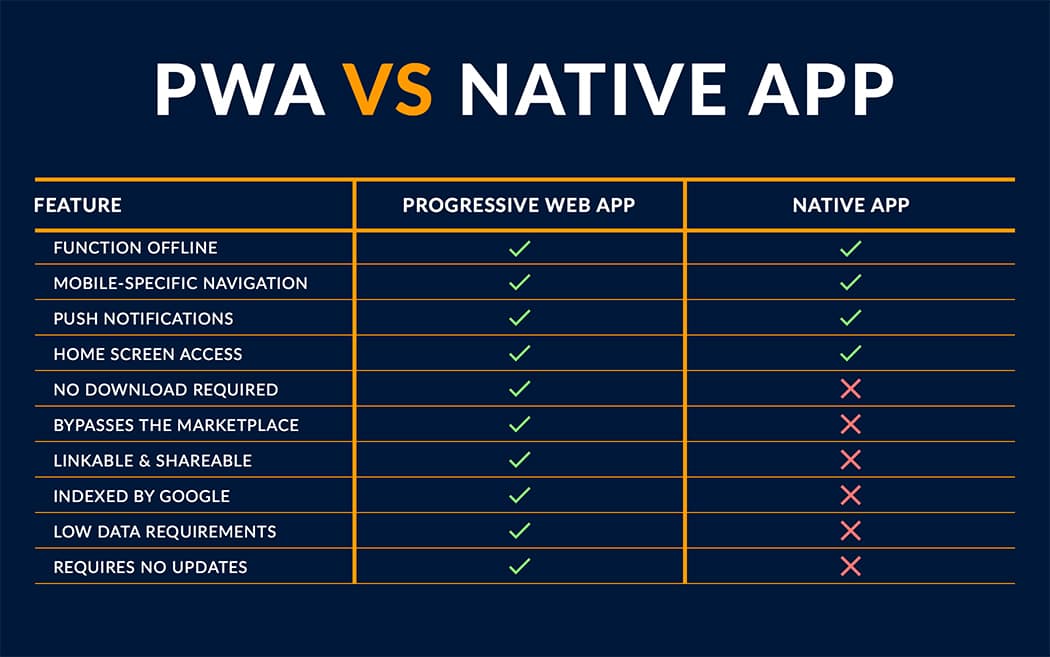
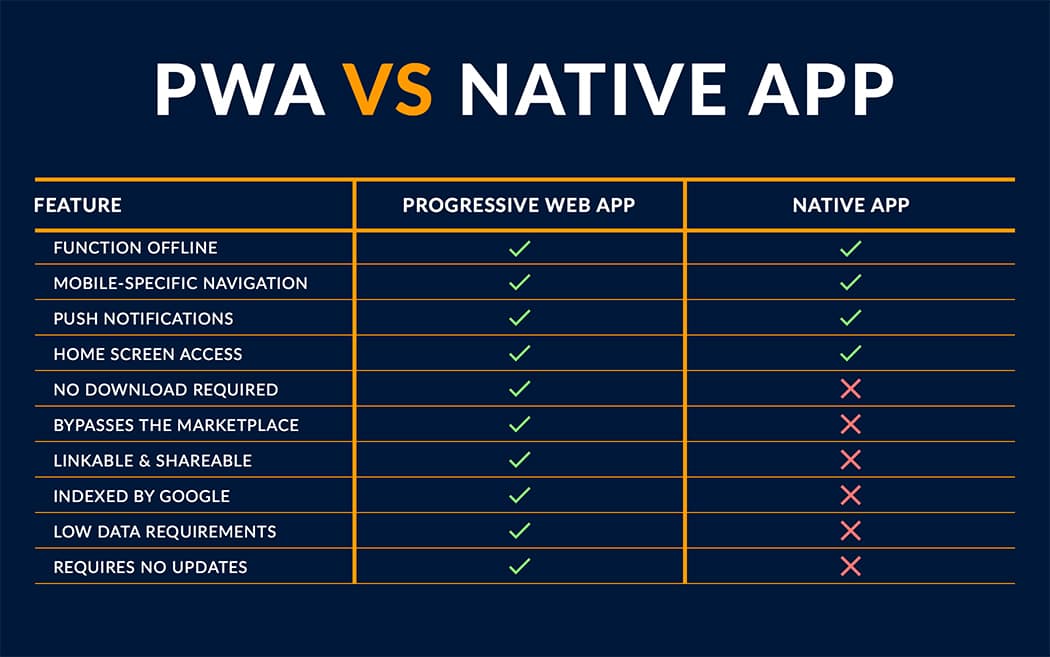
 A tabular representation comparing the different feature-sets of Progressive Web Apps vs. Native Apps to illustrate the advantages PWAs currently exhibit.
As I mentioned briefly above, the allure towards choosing to build a progressive web application vs. a native one for either iOS & Android can be based on multiple factors. The simplest of them all is the fact that a web application will run inside a browser, which is already available on all devices (laptops, desktops, tablets or mobile phones) of all sizes. You simply build a responsive web application that adheres to the screen size, and the same code base will allow you to reach users browsing for any device. This is a massive advantage when it comes to the resources you will spend on getting your product to the largest possible market.
Another big reason is the speed at which you can build an MVP or prototype is far greater when it comes to web applications. Without having to go through an App Store or Play Store approval process, or having to test your app on dozens of different devices, with a web application you are able to confidently push your application to a production environment and go live instantly. Continuous updates are also easier with web applications, as you simply update the code on the production environment, and all subsequent users will be served the latest version of the application, without having to download updates.
These are just a couple of the many advantages Web Applications afford us, and a few reasons why a lot of developers are now flocking to web application development as the way forward.
A tabular representation comparing the different feature-sets of Progressive Web Apps vs. Native Apps to illustrate the advantages PWAs currently exhibit.
As I mentioned briefly above, the allure towards choosing to build a progressive web application vs. a native one for either iOS & Android can be based on multiple factors. The simplest of them all is the fact that a web application will run inside a browser, which is already available on all devices (laptops, desktops, tablets or mobile phones) of all sizes. You simply build a responsive web application that adheres to the screen size, and the same code base will allow you to reach users browsing for any device. This is a massive advantage when it comes to the resources you will spend on getting your product to the largest possible market.
Another big reason is the speed at which you can build an MVP or prototype is far greater when it comes to web applications. Without having to go through an App Store or Play Store approval process, or having to test your app on dozens of different devices, with a web application you are able to confidently push your application to a production environment and go live instantly. Continuous updates are also easier with web applications, as you simply update the code on the production environment, and all subsequent users will be served the latest version of the application, without having to download updates.
These are just a couple of the many advantages Web Applications afford us, and a few reasons why a lot of developers are now flocking to web application development as the way forward.
Shifting trends
As iOS & Android evolved with yearly updates to their SDKs, announcing hundreds of new APIs and features at WWDC and Google I/O every year, more developers began to flock to developing for these platforms. However, we predict this trend to shift once again as web application development begins to evolve at a rapid rate due to the speed at which these frameworks are being updated and enhanced. Furthermore, the Code Once Deploy Everywhere (CODE) approach is an extremely attractive proposition for smaller teams that need to get their product out in front of a diverse & global audience, while keeping their development costs low. Taking Vue.js as an example, one Google search of "progressive web app with vue.js" will give you tons of results of tutorials, templates and boilerplate to get started within minutes, letting Vue take care of all the details under the hood. This low barrier to entry is encouraging young developers to pursue web application development again without being overwhelmed by the daunting task of state management or having to implementing real-time reactivity from scratch.
Taking Vue.js as an example, one Google search of "progressive web app with vue.js" will give you tons of results of tutorials, templates and boilerplate to get started within minutes, letting Vue take care of all the details under the hood. This low barrier to entry is encouraging young developers to pursue web application development again without being overwhelmed by the daunting task of state management or having to implementing real-time reactivity from scratch.
Why web applications?
 A tabular representation comparing the different feature-sets of Progressive Web Apps vs. Native Apps to illustrate the advantages PWAs currently exhibit.
As I mentioned briefly above, the allure towards choosing to build a progressive web application vs. a native one for either iOS & Android can be based on multiple factors. The simplest of them all is the fact that a web application will run inside a browser, which is already available on all devices (laptops, desktops, tablets or mobile phones) of all sizes. You simply build a responsive web application that adheres to the screen size, and the same code base will allow you to reach users browsing for any device. This is a massive advantage when it comes to the resources you will spend on getting your product to the largest possible market.
Another big reason is the speed at which you can build an MVP or prototype is far greater when it comes to web applications. Without having to go through an App Store or Play Store approval process, or having to test your app on dozens of different devices, with a web application you are able to confidently push your application to a production environment and go live instantly. Continuous updates are also easier with web applications, as you simply update the code on the production environment, and all subsequent users will be served the latest version of the application, without having to download updates.
These are just a couple of the many advantages Web Applications afford us, and a few reasons why a lot of developers are now flocking to web application development as the way forward.
A tabular representation comparing the different feature-sets of Progressive Web Apps vs. Native Apps to illustrate the advantages PWAs currently exhibit.
As I mentioned briefly above, the allure towards choosing to build a progressive web application vs. a native one for either iOS & Android can be based on multiple factors. The simplest of them all is the fact that a web application will run inside a browser, which is already available on all devices (laptops, desktops, tablets or mobile phones) of all sizes. You simply build a responsive web application that adheres to the screen size, and the same code base will allow you to reach users browsing for any device. This is a massive advantage when it comes to the resources you will spend on getting your product to the largest possible market.
Another big reason is the speed at which you can build an MVP or prototype is far greater when it comes to web applications. Without having to go through an App Store or Play Store approval process, or having to test your app on dozens of different devices, with a web application you are able to confidently push your application to a production environment and go live instantly. Continuous updates are also easier with web applications, as you simply update the code on the production environment, and all subsequent users will be served the latest version of the application, without having to download updates.
These are just a couple of the many advantages Web Applications afford us, and a few reasons why a lot of developers are now flocking to web application development as the way forward.










