With the evolution in mobile technology, users expect more than just static mobile applications; they crave interactive, accessible, and personalized experiences. Widgets, small yet powerful extensions of mobile apps, took accessibility and user engagement to the next level. It provides immediate access to specific app features and content directly from the mobile home screen.
Curious to discover more about mobile app widgets? Continue reading, as we’ve prepared this descriptive guide to help you understand what widgets are, uncover the benefits they offer, and the challenges of widgets development along with their solutions.
Additionally, you’ll explore the widget mobile app development best practices and strategies that help you transform the way users interact with your mobile app, making their digital experience more seamless and enjoyable.
Let’s dive into the journey of exploring how mobile app widgets drive user engagement and help you increase your app retention rates.
Key Takeaways
- Widgets play a crucial role in mobile apps by increasing user engagement and retention.
- Users can quickly access the app's main features and data from their mobile home screen without opening the app itself using widgets.
- Following widget development best practices, including simplicity and clarity in design, consistency with app design and user interface, responsive and adaptive design for different devices, and performance optimization is essential for successful widget development.
- Approach widget development differently for iOS and Android platforms. For iOS, utilize SwiftUI and WidgetKit, while for Android, leverage the App Widgets framework to create effective and efficient widgets tailored to each platform's requirements and capabilities.
Table of Content
- What are Widgets
- Benefits of Widgets
-
Best Practices of Widget Development in Mobile Applications
- 1. Simplicity and Clarity in Widget Design
- 2. Consistency with Mobile App’s User Interface
- 3. Responsive and Adaptive Widget Design
- 4. Widget Performance Optimization
- 5. Straightforward User Interaction
- 6. Real-time Data Synchronization
- 7. Prioritizing Accessibility
- 8. Customization and Personalization
- 9. Testing and Debugging
- Different Approaches to Mobile App Widget Development
- Challenges and Solutions in Mobile App Widget Development
- Successful Case Studies of Popular Mobile App Widgets
- Conclusion
What are Widgets
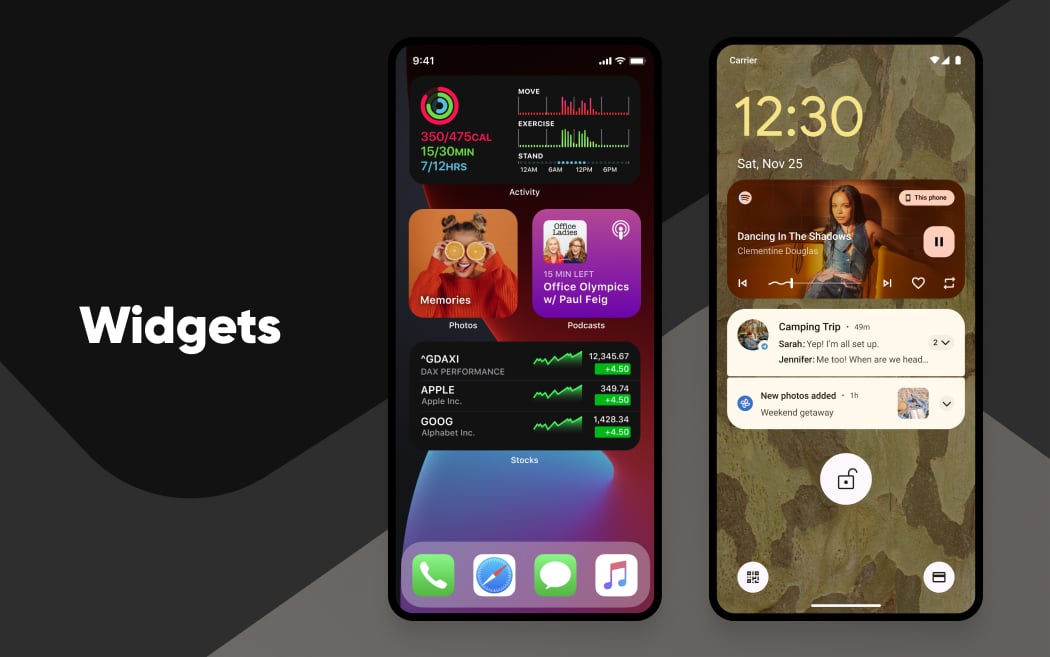
Imagine being able to check the weather update, view your upcoming calendar events, send Snapchat streaks to friends, or monitor your fitness progress from your mobile phone home screen without opening each application individually. This is where the concept of mobile app widgets fits in.
Widgets are customizable, interactive components that offer quick access to the app's most important features or information directly to the user’s mobile home screen. Users can move widgets across their device’s home screen panels and, if supported, resize them to adjust the amount of information displayed as per their preference.
Benefits of Widgets

There are various benefits of implementing mobile app widgets, which are listed below:
- Convenience: Widgets offer quick access to essential app features and information directly from the home screen, which ultimately saves users time and effort.
- Enhanced User Engagement: By providing real-time updates and interactive functionality, widgets keep users engaged with the mobile app and encourage regular usage.
- Personalization: Users can customize widgets to display relevant content and tailor the user experience that best suits their needs and preferences.
- Improved Accessibility: Widgets make it easier for users to access important information without navigating through multiple app screens which contributes to increasing accessibility for all users.
- Brand Visibility: Widgets on the home screen serve as a constant reminder of the app's presence, resulting in increasing brand visibility and reinforcing user retention.
How Widgets Differ from Standard App Interfaces – Key Differences
Below, is the list of major key differences that help you to understand how widgets differ from the standard app interface design.
- Location and Accessibility: Standard App UI is located within the app itself. Users need to open the app to access its full interface and functionality whereas widgets are placed on the home screen or lock screen to provide immediate access to key app information and functions without opening the app.
- Purpose and Functionality: UI design is about navigating through various screens and menus to access the app's full functionality. In contrast, widgets focus on delivering essential data right to the user's mobile home screen, eliminating further steps required to access the app functionality or information.
- Design and Layout: UI is a combination of multiple screens, detailed navigation, and varied UI components. Widgets, on the other hand, are compact, interactive elements designed to fit small spaces on the home screen without the need for extensive navigation.
- Customization: Standard App UI offers in-app settings and preferences that users can adjust to their preferences. Widgets, distinctly, offer basic customization options like widget size, layout, themes, or content.
- Update Frequency: As the user navigates through the app, standard UI updates to content and interface typically in response to user actions while widgets update at set intervals or based on specific triggers to ensure information remains current while conserving resources.
Best Practices of Widget Development in Mobile Applications
Let’s take a look at the best practices for mobile app widget development that help you prioritize accessibility and ease of use, while also boosting the engagement and productivity of your mobile applications.
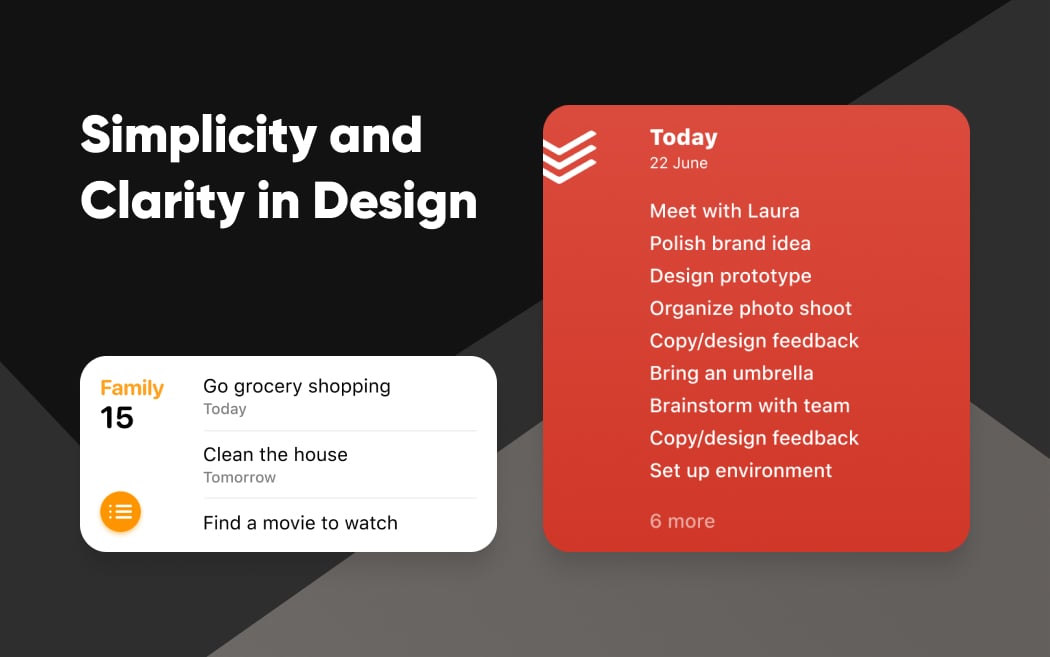
1. Simplicity and Clarity in Widget Design

Simplicity and clarity in widget development are the keys to a great user experience. Imagine users get stuck to finding the specific feature or information due to complex and cluttered widget design. Here, it’s crucial to implement a clear visual hierarchy- the proper arrangement of elements to show their order of importance. It helps you to highlight the most important elements or features that guide users to find information quickly and perform their desired actions effortlessly.
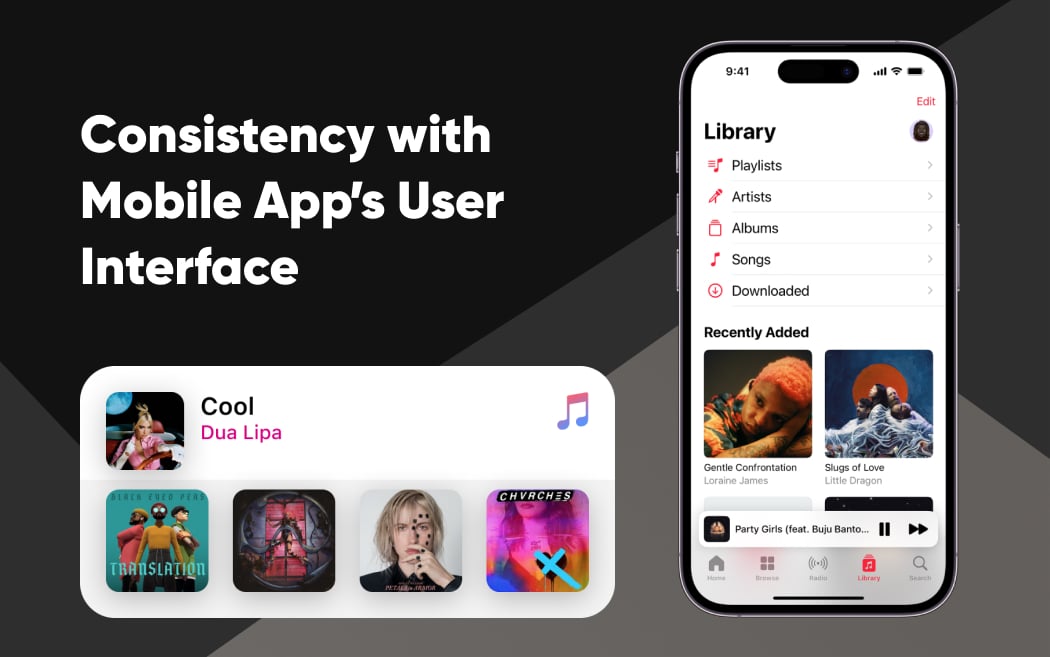
2. Consistency with Mobile App’s User Interface

Maintaining consistency between your widget and the app interface is crucial for a cohesive user experience. Use the same color schemes, typography, and visual style to ensure the widget feels like an integral part of your app. Consistent design helps your users quickly recognize and understand the widget's functionality, reduce the learning curve, and enhance user satisfaction. Moreover, following platform-specific design guidelines ensures that your widget looks and feels native to the device's operating system, contributing to a seamless user experience.
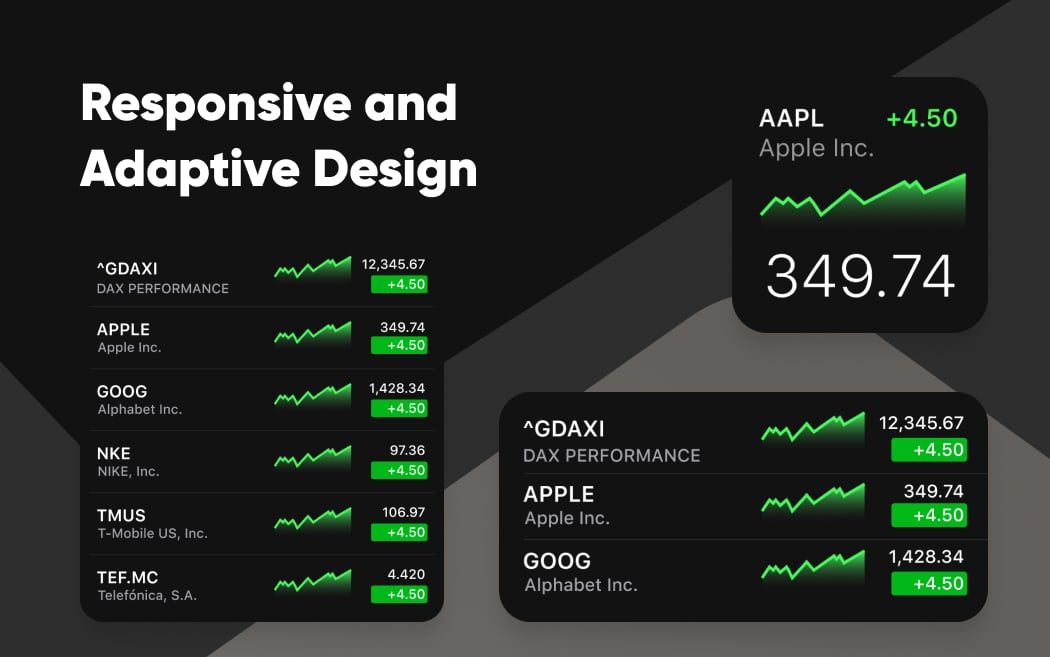
3. Responsive and Adaptive Widget Design

With the increasing number of gadgets, it's essential to create widgets that adapt to various screen sizes and orientations. To achieve this, you should use flexible layouts and scalable graphics to ensure that the widget remains functional and visually appealing on different devices, ranging from smaller screen of smartphones to large-screen tablets. Additionally, consider how the widget behaves in both portrait and landscape modes to ensure that it can handle dynamic resizing if the user adjusts its dimensions on the home screen.
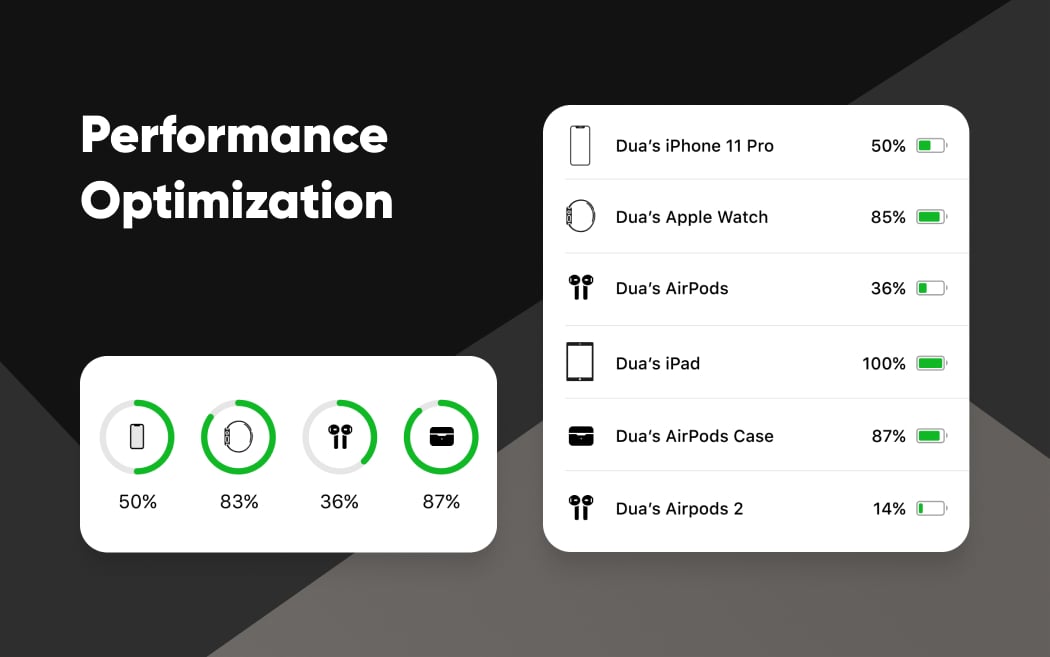
4. Widget Performance Optimization

Creating widgets doesn't mean your users have to compromise on their mobile OS performance and battery life. Therefore, minimize the use of animations and complex processing tasks within your widget development to keep CPU and memory usage low. Practicing this strategy ensures widgets run smoothly on your user device without draining the battery life or consuming excessive resources. By optimizing performance, you can develop both iOS and Android widget that provides a quick, responsive experience, and improved user satisfaction.
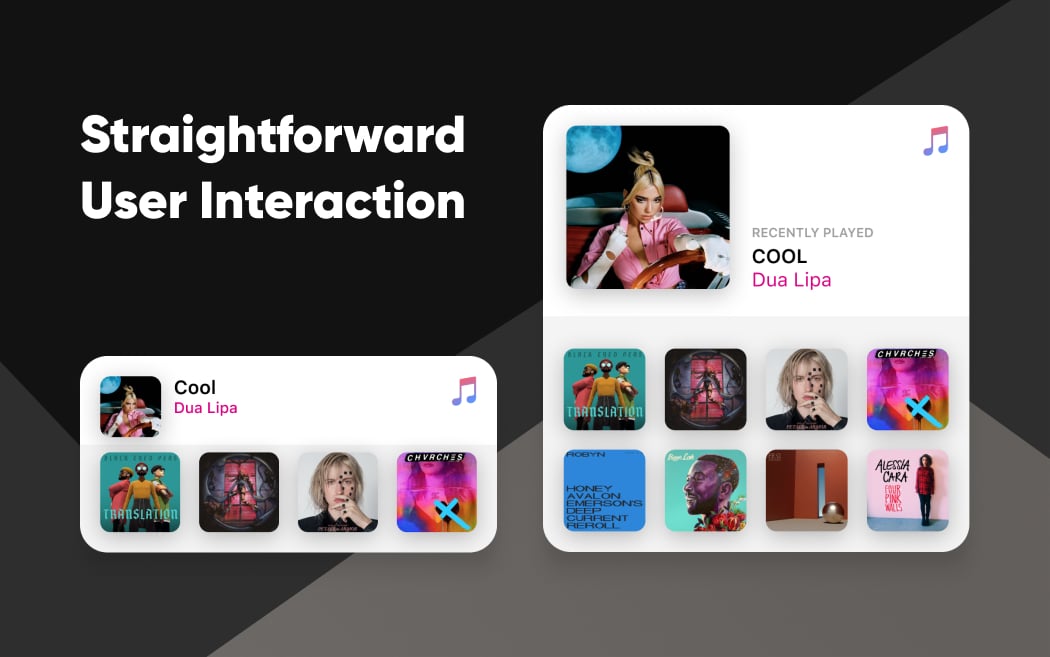
5. Straightforward User Interaction

Mobile app widgets must provide straightforward, easy-to-understand controls and affordances, which make it easy for users to seamlessly interact and access your app features. Make sure the touch targets—the areas that respond to user input—are appropriately sized and spaced to prevent accidental interactions. Moreover, consider the context in which the widget will be used and design interactions that are suitable for quick, on-the-go access. Providing immediate feedback for user actions, such as highlighting selected items or displaying loading indicators can greatly enhance the user experience.
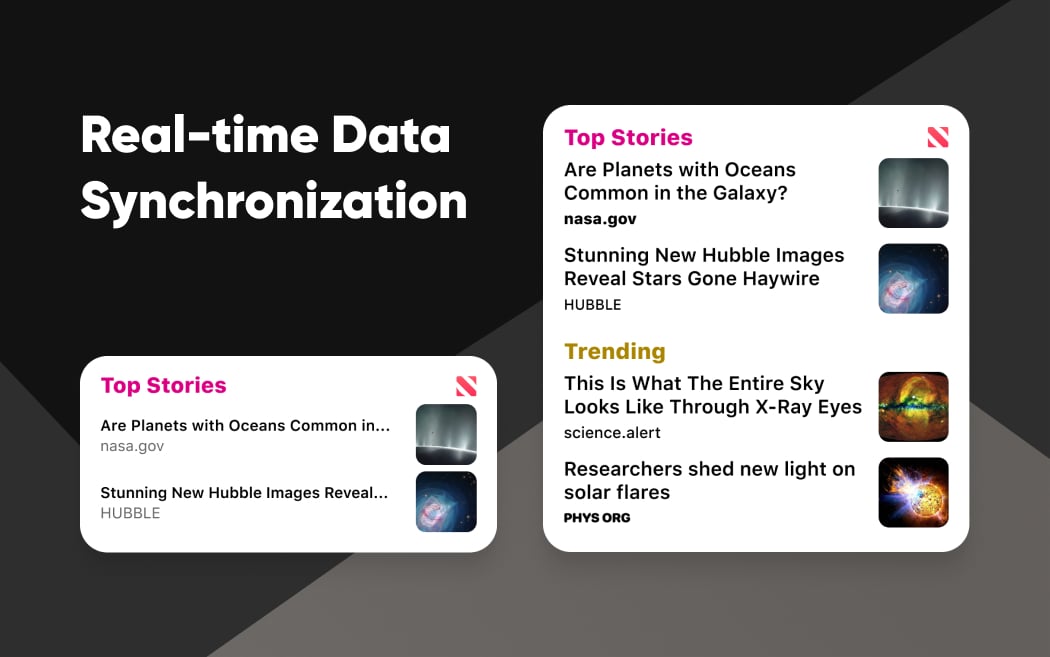
6. Real-time Data Synchronization

Keeping your widget data up-to-date is critical to maintain its relevance and usefulness. It’s important when you want to build weather widgets, news widgets, stock market widgets, or sports scores, where real-time and up-to-date data is required to enhance the functionality and user experience. Use background processes to fetch and update data without significantly impacting your users’ device performance. Moreover, using visual cues or indicators keeps users informed about when the data was last updated.
7. Prioritizing Accessibility

When designing your widgets, don't overlook the accessibility feature as it enables users with disabilities to smoothly interact and access your mobile application widgets. Follow accessibility best practices, such as providing descriptive labels, prioritizing text clarity, adding sufficient color contrast, and more to make the app accessible to a broader audience, regardless of their disabilities. By prioritizing accessibility in your mobile app widgets, you create a more inclusive user experience.
8. Customization and Personalization

Allowing users to customize and personalize their mobile app widgets can significantly enhance the user experience. You need to provide options for your users to help them adjust the widget's appearance, such as changing themes and colors, adjusting the layout, selecting specific data, or changing the order of displayed information according to their preferences. Personalization features can make the widget more relevant to individual users, increasing their engagement and satisfaction.
9. Testing and Debugging

Thorough testing and debugging are essential to ensure that your mobile app widget functions smoothly across all supported devices and scenarios. Consider conducting extensive testing on different device models, screen sizes, and operating system versions to identify and fix any issues. Use automated testing tools and real-user testing to cover a wide range of use cases. Effective debugging processes help you to catch and resolve bugs early, resulting in a more stable and reliable Android and iOS widget development.
You must instill the habit of incorporating these best practices for both Android and iOS widget development to deliver an engaging user experience and make your mobile application key features accessible and more enjoyable to interact with, all from a single click on the home screen!
Different Approaches to Mobile App Widget Development
Here are the two approaches to mobile app widget development that help users access specific features, content, and functionality outside of the mobile app right on their home screen for improved usability and user engagement.
iOS Widget Development

For iOS, you can create widgets using SwiftUI and WidgetKit. SwiftUI is Apple’s modern framework for building user interfaces across all Apple platforms. It allows developers to create responsive and visually appealing widgets with less code. WidgetKit, introduced in iOS 14, provides the tools needed to create and manage widgets, including defining widget configurations, updating data, and handling widget lifecycle events. Together, SwiftUI and WidgetKit enable the creation of iOS widget development that offers a great user experience.
Android Widget Development

Android lets you develop various widgets, ranging from simple, interactive, informational widgets to more complex ones using the App Widgets framework and Android UI Kit. This framework helps in defining the layout and behavior of your mobile app widgets that can be placed on the user’s home screen. Using Android widgets, you can display real-time data, respond to user interactions, and update the information periodically. Overall, you can build widgets fully optimized for Android devices that provide a native look and feel.
Challenges and Solutions in Mobile App Widget Development
Developers creating widgets may encounter several challenges that need to be addressed quickly to ensure the developed mobile app widget performs smoothly and delivers a flawless user experience. Here is the list of some of the most common widget development challenges:
1. Handling Updates and Data Synchronization
Imagine users access widgets to tap into the updated information but due to some technical issues it fails to load the current information, especially in applications that demand real-time data updates, like the weather app. As a developer, you must practice setting up reliable data synchronization mechanisms to fetch new data periodically or in real-time without draining the device's battery. Moreover, implementing effective caching techniques is also helpful in managing data consistency when the device is offline, ensuring the widget can still display the latest available information.
2. Managing Different Screen Sizes and Resolutions
As today's users demand responsive mobile apps that operate flawlessly across diverse devices with different screen sizes and resolutions, mobile app widgets also need to work similarly by overcoming compatibility issues. The best way so far is to integrate the responsive design layout principles that adjust automatically to fit various screen sizes and orientations, ensuring optimal user experience across devices. Additionally, testing your widget on multiple devices and using Android emulators and iOS simulators can help identify and fix issues related to varying screen sizes and resolutions.
3. Balancing Functionality with Simplicity
While widgets need to be interactive, they shouldn’t prioritize aesthetics over functionality. After all, the main purpose of mobile app widgets is to offer instant access to essential app features and functions without navigating multiple layers of the app. Striking the right balance between offering useful features and maintaining a simple interface without overwhelming the user with too many options or complex interactions should be the primary goal. This enhances usability and ensures that users can quickly access their desired information and easily interact with the widget.
4. Overcoming Potential Security Issues
When developers build and customize the widgets, they need to stay vigilant against potential security concerns, which might affect the data integrity and security of the developed mobile app widget. For this purpose, it is crucial to implement security best practices and conduct regular security audits to prevent vulnerabilities that could be exploited by malicious actors.
Successful Case Studies of Popular Mobile App Widgets
The Google Play Store and App Store feature millions of mobile apps that successfully leverage widgets to enhance user engagement, convenience, and productivity. Let’s discover the most popular mobile app widgets that keep users engaged and informed, demonstrating the value of well-designed mobile app widgets.
The Weather Channel

The Weather Channel app offers a popular widget that provides users with real-time weather updates, forecasts, and severe weather alerts directly on their home screen. It also provides hourly and daily weather forecasts, live radar updates, and an hourly rain tracker to keep users informed and safe. Users can choose different widget styles and sizes to fit their preferences and home screen layout.
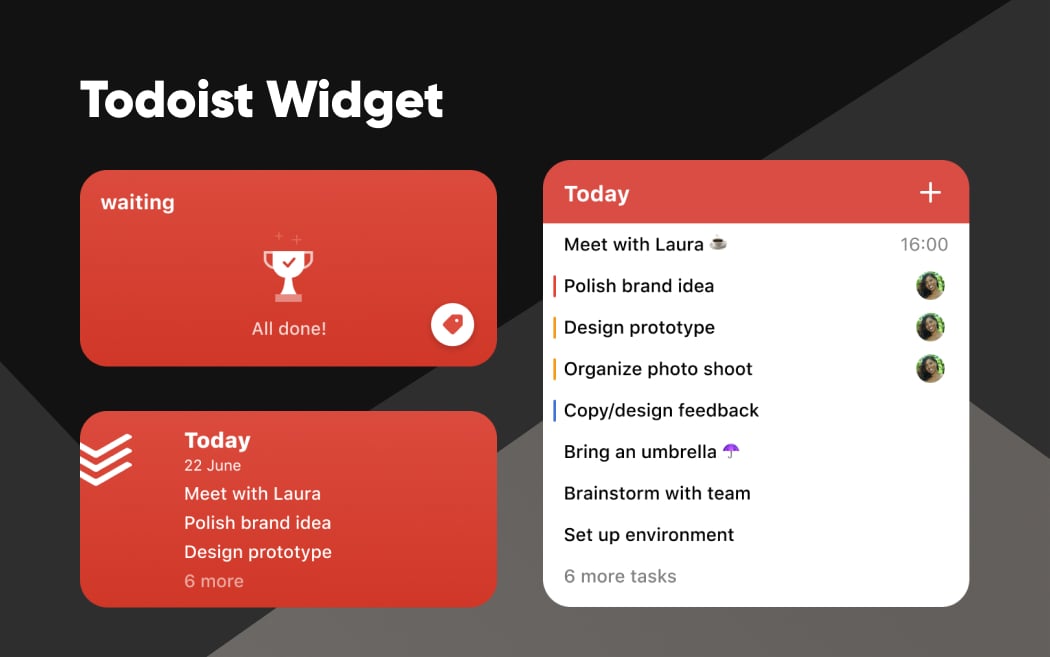
Todoist Widget

Todoist provides a widget that allows users to quickly access their todo lists and reminders from a single tap on their main home screen. Users can pin single as well as multiple lists on their home screen and also create quick tasks using the “+ Add button” widget. Moreover, Users can customize the widget to show specific types of lists. Ultimately, Todoist Widgets enhance productivity, user engagement, and accessibility.
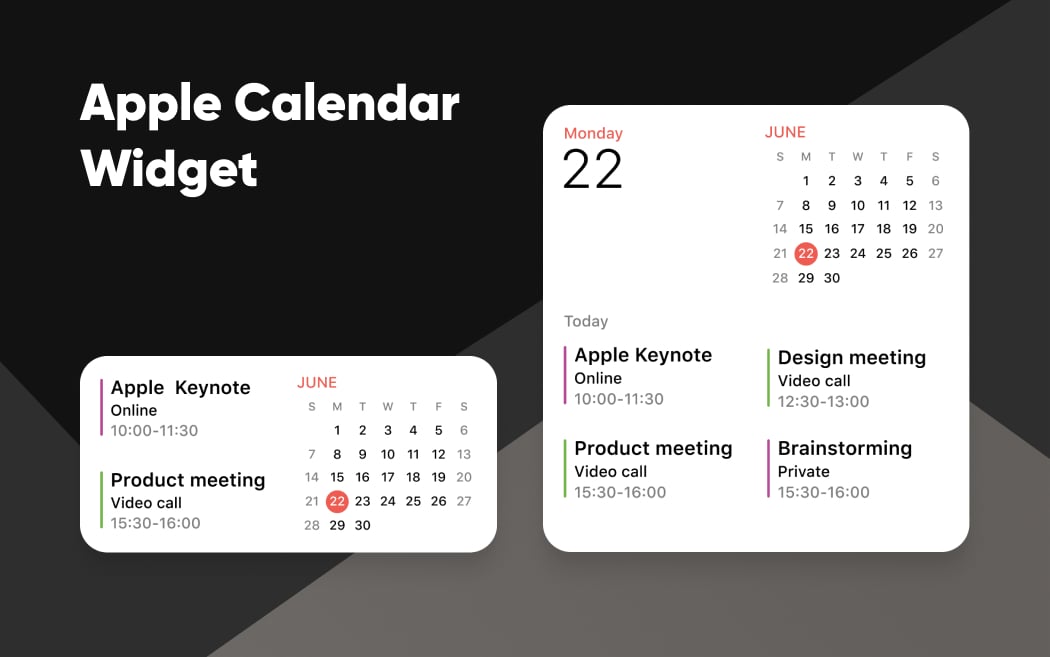
Apple Calendar Widget

Apple Calendar's widget provides users with an overview of their upcoming events, schedules, and appointments right on their home screen. Users can get quick access to events and updates and stay organized by keeping their schedule visible at all times using the Apple Calendar Widget. The widget customization features also enable users to resize widgets and views that best suit their browsing habits and preferences. The simple and intuitive design fits seamlessly within the Android and iOS ecosystems, delivering a consistent user experience.
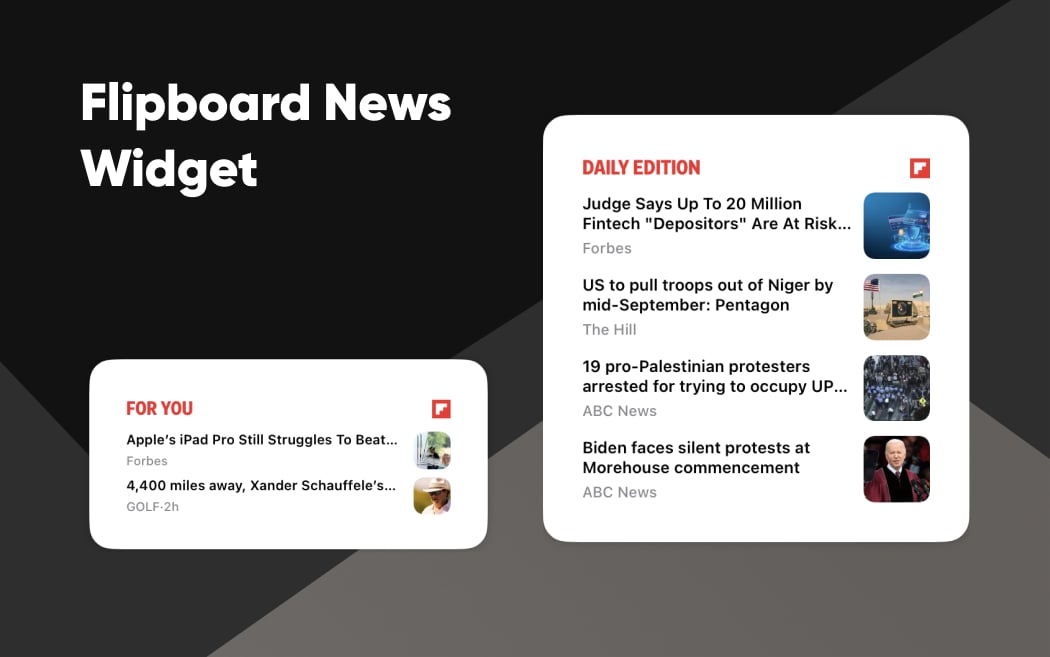
Flipboard News Widget

Flipboard’s news widget provides users with the latest headlines and personalized news stories based on their interests. It displays the latest news headlines and top stories on the user's main home screen. The best part is that users can customize content from various categories and topics of their interest. Furthermore, the app widgets flawlessly integrate images and headlines to create a more visually appealing look and deliver a delightful user experience.
Conclusion
Creating interactive mobile app widgets is becoming increasingly important to cater to modern user needs that demand a highly engaging mobile app experience. Widgets bridge the gap between the full app experience and immediate access to information and functionality, offering users a convenient and efficient way to interact with essential features directly from their home screen. In this guide, we’ve discussed the best practices and approaches to widget development that enable you to effectively build responsive, user-friendly, and functional widgets.
However, if you’re looking for the best mobile app development company to build highly interactive mobile apps and their corresponding widgets, get in touch with Cygnis Media. Together we can craft wonderful mobile app experiences that drive user engagement, boost user retention, and elevate your brand's presence in the digital world.